- 看板通販・製作のサインモール
- 看板ブログ
- 看板のデザイン
- トラッキングとカーニングの違いとは?イラストレーターで簡単調整する方法
トラッキングとカーニングの違いとは?イラストレーターで簡単調整する方法
- 2025年01月21日(更新日:2025年01月21日)
- 看板のデザイン
![]()
看板デザインを考える際に、「文字の間隔」に注目したことはありますでしょうか?
実は、文字同士の間隔や行間の調整次第で、看板の印象や視認性が大きく変わるのです。
特に、トラッキング(文字全体の間隔)とカーニング(特定の文字間隔)は、プロのデザイナーも意識している重要なポイントです。
この記事では、トラッキングとカーニングの基本的な違いを分かりやすく解説し、イラストレーターを使った具体的な調整方法をご紹介します。初心者の方でも安心して取り組める内容ですので、「デザインは難しそう」と感じている方もぜひ読み進めてみてください。看板デザインのクオリティアップに役立つヒントが満載です!
トラッキングとカーニングとは?
トラッキングとカーニングは、どちらも文字の間隔を調整するための機能です。この2つは似ているようで実は役割が異なり、それぞれが異なる場面で重要な効果を発揮します。まず、両者の共通点として、文字の読みやすさやデザイン全体のバランスを整える役割を果たすことが挙げられます。
看板デザインでは、文字が詰まりすぎていたり、逆に間隔が広がりすぎていると情報が正しく伝わりません。そのため、トラッキングやカーニングを適切に使い分けることが、視認性やデザインの完成度を高める鍵となります。
次に、それぞれの違いについて詳しく見ていきましょう。
カーニングとは?
カーニングとは、特定の2文字間の間隔を調整する手法です。文字同士が近すぎたり遠すぎたりする場合、そのままではデザイン全体のバランスを崩してしまうことがあります。例えば、看板に大きなフォントサイズを使用する際、微妙な文字間の調整が必要になる場面が多く見られます。
- 文字の形状が不均一な場合
- 特に「VA」や「WA」のように文字の輪郭が斜めになっている場合は、隙間が広く見えることがあります。
- フォントの特徴による調整
- デザイン性の高いフォントでは、自動的な間隔が適切でない場合があるため、手動で調整する必要があります。
- ロゴやタイトルなど目立たせたい箇所
- 特定の単語やフレーズを強調するため、カーニングを活用することで文字のまとまりが強化されます。
この調整を行うことで、文字同士が自然に連なり、視覚的に整った印象を与えることができます。また、カーニングを適切に施すことで、特定の単語やフレーズがより美しく、読みやすくなるのです。特に、ブランド名やキャッチコピーなど、目立たせたい箇所ではカーニングが効果的です。
トラッキングとは?
トラッキングは、文字列全体の間隔を均等に広げたり縮めたりする調整方法です。文字が密集しすぎていると、看板全体が詰まった印象を与えてしまう一方で、間隔が広がりすぎていると、文字のまとまりが失われてしまいます。トラッキングを適切に活用することで、文字列全体のバランスを整え、視認性を高めることができます。
- 文字全体のバランスを一律に整えたい場合
- トラッキングを活用して文字列全体の間隔を調整することで、見た目の統一感を高め、視認性を向上させることができます。特に遠くから見た場合に、文字が詰まりすぎたり間延びしたりしないように整えることが重要です。
- 遠くから見たときの視認性向上
- 文字間が狭いと遠目では読みにくくなるため、適切にトラッキングを調整することで情報が伝わりやすくなります。
- 全体のデザインバランスを保つため
- 背景や画像との組み合わせで、文字が埋もれないように調整が必要です。
特に、遠くからでもはっきりと見える看板をデザインする場合、トラッキングは非常に重要です。文字の間隔を調整することで、情報が整理され、見る人が直感的に内容を理解しやすくなります。また、デザインの目的やコンセプトに合わせてトラッキングを活用することで、モダンで洗練された印象を与えることも可能です。
トラッキングとカーニングの違い
トラッキングとカーニングは、どちらも文字間隔を調整する手法ですが、その適用範囲と目的が異なります。カーニングは、2文字間の関係性に特化した調整であり、文字同士がぶつかりそうな場合や、不自然な隙間が生じている場合に効果を発揮します。一方、トラッキングは、文字列全体の間隔を均一に広げたり縮めたりするため、デザイン全体の統一感を高めるために使用されます。
| 項目 | カーニング | トラッキング |
|---|---|---|
| 調整範囲 | 特定の2文字間の調整 | 文字列全体の間隔を一括調整 |
| 主な用途 | 離れて見えてしまう文字の調整(例: VAなど)、特定文字の視覚的調整 | キャッチフレーズ、複数行テキストの整列 |
| 調整目的 | 見た目の自然さと文字の調和を向上 | 全体のバランスを整え視認性を向上 |
| 使用タイミング | 特定箇所で細かい間隔調整が必要な場合 | 全体の印象や読みやすさを向上したい場合 |
たとえば、ブランドロゴのデザインではカーニングが重要な役割を果たし、複数行にわたるキャッチフレーズや説明文にはトラッキングが適しています。この違いを正確に理解することで、目的に応じた適切な調整が可能になります。
これらの手法を効果的に活用することで、看板デザインの質が大きく向上します。それぞれの特性を活かした調整方法を知ることで、デザインの自由度がさらに広がるでしょう。
イラストレーターでカーニングを調整する方法
カーニングは、文字同士の間隔を調整するための重要な手法です。イラストレーターを使用することで、特定の2文字間を細かく調整し、見た目のバランスを整えることができます。以下では、実践的な手順をステップバイステップで詳しく説明します。
文字パネルを使ったカーニング操作
文字パネルを使ってカーニングを調整する方法をご紹介します。
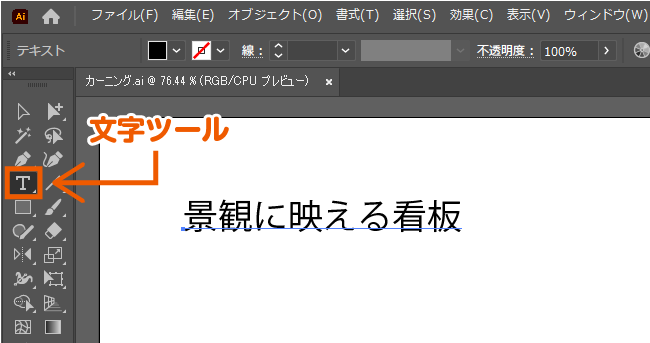
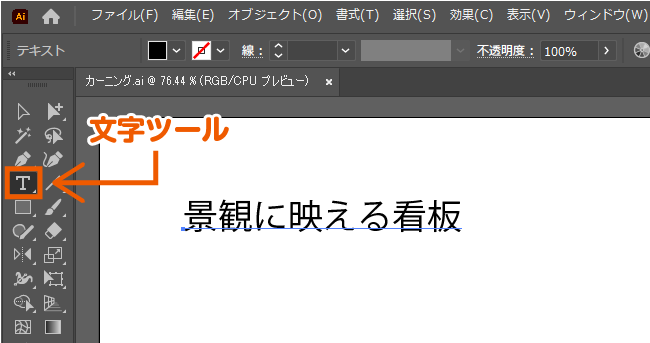
- 文字ツールを選択
- ツールバーから「文字ツール(T)」を選択します。調整したい文字列を入力または選択します。

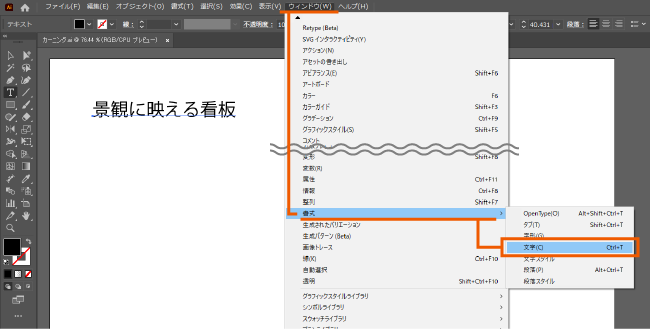
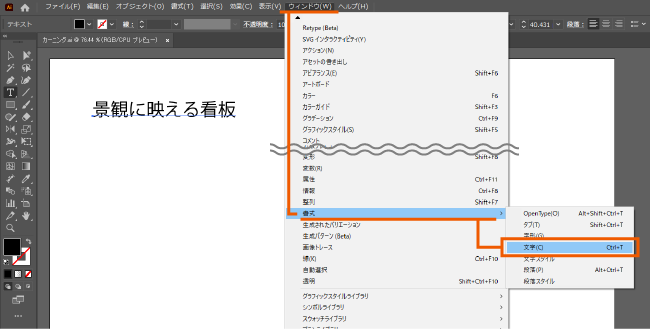
- 文字パネルを表示
- メニューバーから「ウィンドウ」→「文字」をクリックして文字パネルを表示します。文字パネルには、「フォント」「サイズ」「行間」などの設定オプションがあります。

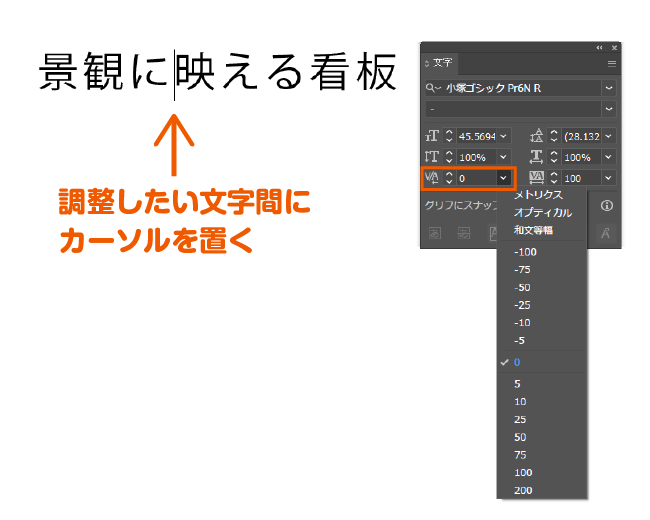
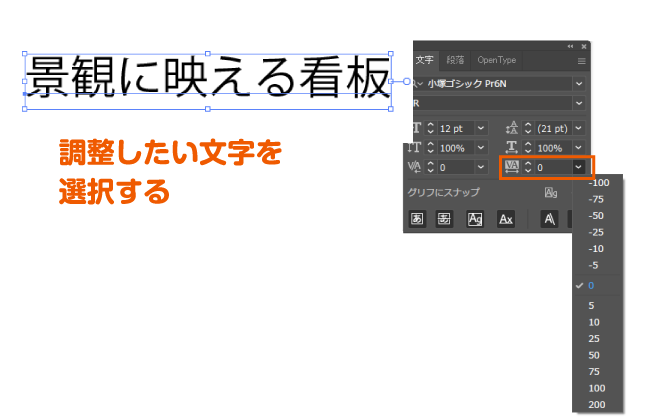
- カーニングの数値を調整
- 文字パネルの「カーニング」の欄に注目します。ドロップダウンリストから「オプティカル」または「メトリクス」を選択するか、手動で数値を入力します。数値を増やすと文字間が広がり、減らすと文字間が狭まります。

- リアルタイムで確認
- 数値を調整しながら、デザイン全体のバランスを確認します。必要に応じて文字全体のレイアウトを微調整してください。

ショートカットを使った効率的なカーニング
ショートカットを使えば、カーニングの調整をよりスピーディーに行うことができます。
- 文字ツールを使用して文字列を選択
- カーニングを調整したい文字間にカーソルを配置します。
- ショートカットキーで調整
-
Windowsの場合:
Alt + ←→
Macの場合:Option + ←→
「→」キーで文字間を広げ、「←」キーで文字間を狭めることができます。 - 微調整を繰り返す
- キーボード操作で素早く調整を繰り返し、必要に応じて文字全体のバランスを確認してください。
ショートカットを使用することで、より直感的にカーニングを調整でき、時間短縮にもつながります。
メトリクスとオプティカルの違い
「メトリクス」と「オプティカル」は、どちらもイラストレーターでカーニングを自動的に調整するための選択肢ですが、それぞれ異なる方法で文字間を最適化します。
メトリクスとは?
メトリクスは、フォントデザイナーが設計時に設定した既定の文字間隔を利用します。この設定は、フォントが整備されている場合には非常に自然な見た目を実現しやすいです。特に、同一フォントで統一されたデザインを行う場合や、フォントの意図を忠実に再現したいときに適しています。ただし、一部のフォントでは間隔が不均一に感じられることがあり、その場合には追加の調整が必要になることがあります。
オプティカルとは?
オプティカルは、イラストレーターが文字間を視覚的なバランスに基づいて自動的に調整する方法です。これにより、異なるフォントやサイズが混在するデザインでも、統一感を持たせることができます。特に、複雑な文字列やブランドロゴのような多様なフォントを使用するデザインにおいて効果的です。ただし、オプティカルはフォントの設計意図を無視することがあるため、場合によってはデザインの意図と合わない結果になることもあります。
「メトリクス」と「オプティカル」のどちらを選ぶかは、デザインの目的やフォントの種類に応じて決定すると良いでしょう。フォントがしっかり整備されている場合には「メトリクス」を、異なるフォントを組み合わせる場合や視覚的な調和を重視する場合には「オプティカル」を選択するのがおすすめです。
イラストレーターでトラッキングを調整する方法
トラッキングは、文字列全体の間隔を均等に調整することで、デザインの視認性や美しさを向上させる重要な手法です。以下では、具体的な操作方法をステップバイステップで解説します。
文字パネルでのトラッキング操作
文字パネルを使ってトラッキングを調整する方法をご紹介します。
- 文字ツールを選択
- ツールバーから「文字ツール(T)」を選択します。調整したい文字列を入力または選択します。

- 文字パネルを表示
- メニューバーから「ウィンドウ」→「文字」をクリックして文字パネルを表示します。文字パネルには、「フォント」「サイズ」「トラッキング」などの設定オプションがあります。

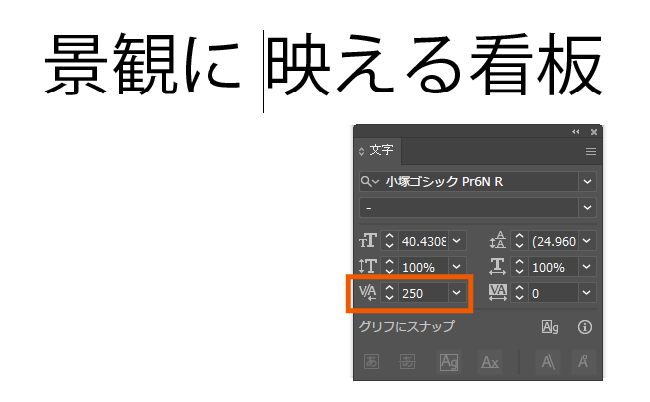
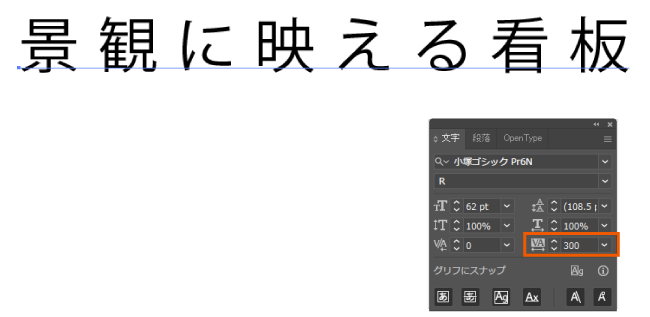
- トラッキングの数値を調整
- 文字パネルの「トラッキング」の欄に注目します。プラスの値を入力すると文字間が広がり、マイナスの値を入力すると文字間が狭まります。デザイン全体のバランスを考慮しながら調整してください。

- 変更を確認
- 数値を調整しながら、リアルタイムで結果を確認します。必要に応じて全体のデザインとの整合性を確認してください。

ショートカットを使ったトラッキング方法
ショートカットを活用すれば、トラッキングを効率的に調整できます。
- 文字列全体を選択
- トラッキングを調整したい文字列全体を選択します。
- ショートカットキーでトラッキングを調整
-
Windowsの場合:
Alt + ←→
Macの場合:Option + ←→
「→」キーで文字間を広げ、「←」キーで文字間を狭めます。 - 微調整と確認
- キーボード操作で素早くトラッキング値を調整します。調整後、デザイン全体の印象を確認し、文字間が適切であることを確認してください。
- 背景や他の要素とのバランス調整
- 背景や他のデザイン要素との間隔を確認し、トラッキングが全体のレイアウトに適しているか確認します。
トラッキングを効果的に調整することで、看板や広告デザインがさらに見やすく、プロフェッショナルな仕上がりになります。
まとめとサインモールのサポート
この記事では、イラストレーターを使ったトラッキングとカーニングの調整方法について詳しく解説しました。それぞれの違いや操作手順を理解することで、文字デザインのクオリティを大幅に向上させることが可能です。
トラッキングとカーニングの違い
- カーニング
- 特定の2文字間の調整を行い、文字間の不自然な隙間を解消。
- トラッキング
- 文字列全体の間隔を均等に調整し、デザイン全体のバランスを整える。
これらの機能を使いこなすことで、視認性や美しさを兼ね備えたプロフェッショナルなデザインが実現します。特に看板や広告など、遠目からの視認性が重要なデザインにおいて効果を発揮します。
サインモールのデザインサポート
- デザインテンプレートの提供
- 多様なニーズに応えるテンプレートを多数ご用意。
- カスタマイズ対応
- お客様のご要望に応じて、文字間隔や全体のレイアウトを調整。
- プロによるアドバイス
- 専門スタッフがデザインの最適化をサポート。
トラッキングやカーニングの調整に関してお困りの場合も、お気軽にご相談ください。サインモールは、より良いデザイン作りを全力で応援しています!
記事カテゴリ
- 看板デザイン デザインに関するトピック
- 看板 看板の使い方・豆知識
- A型看板 A型看板の豆知識
- バナースタンド バナースタンドの豆知識
- 電飾看板 電飾看板の豆知識
- 手作り看板 手作り看板の豆知識
- 安全用品 安全用品の使い方・豆知識
- のぼり旗 のぼり旗の使い方・豆知識
- ポスターフレーム ポスターフレームの使い方・豆知識
人気記事
 目立つ看板を作るための配色って?補色を使ったデザインの作り方
目立つ看板を作るための配色って?補色を使ったデザインの作り方 看板の耐用年数は!? 法令耐用年数と看板の減価償却について解説!
看板の耐用年数は!? 法令耐用年数と看板の減価償却について解説! 知っていますか?車椅子マークの正しい意味と正式名称
知っていますか?車椅子マークの正しい意味と正式名称 20Wと40Wどっちが明るい?今さら聞けないワットと明るさの関係
20Wと40Wどっちが明るい?今さら聞けないワットと明るさの関係 どんな種類の看板があるの?用途によって看板をご紹介!
どんな種類の看板があるの?用途によって看板をご紹介! 自作看板!手作り・DIYで自分で看板を作る方法をご紹介 ~平板看板~
自作看板!手作り・DIYで自分で看板を作る方法をご紹介 ~平板看板~ 自作看板に挑戦! 100均でDIYする木製看板の作り方
自作看板に挑戦! 100均でDIYする木製看板の作り方 word(ワード)で看板のデザインを作るコツ
word(ワード)で看板のデザインを作るコツ 適切な大きさって?看板の文字の大きさ選び方テクニック
適切な大きさって?看板の文字の大きさ選び方テクニック 350dpi必要?看板制作の推奨解像度とは
350dpi必要?看板制作の推奨解像度とは